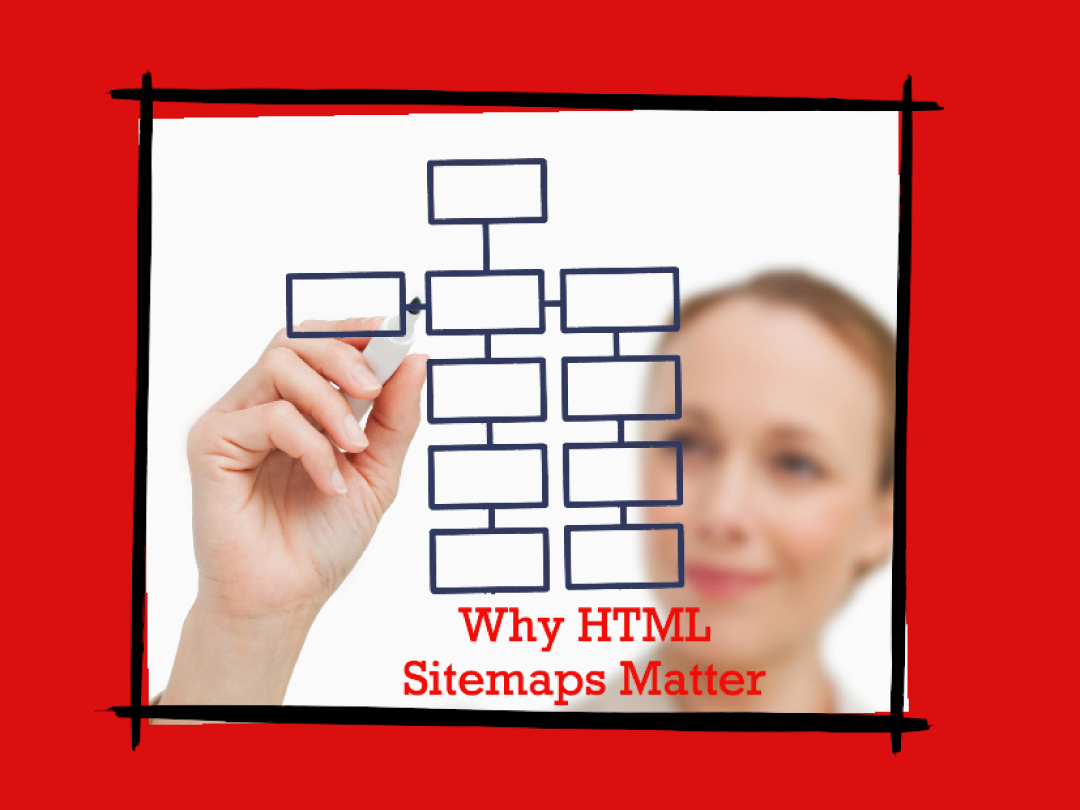
What is an HTML Sitemap?
What are HTML sitemaps: Unlike XML sitemaps, HTML sitemaps are designed with users in mind. They are web pages that list all the pages accessible to users and search engines, making it easy to navigate through the content. They provide a structured overview of the website’s organization, typically containing links to different sections or categories of the site. This user-centric design helps visitors find specific information quickly, enhancing their experience, especially on larger websites.
Why We Create HTML Sitemaps
In the online realm, where websites serve as vital interaction hubs, the HTML sitemap emerges as a universal ally, offering benefits accessible to all. From novice website owners to seasoned digital marketers, its value is undeniable. Here are a few benefits:
- Enhanced navigation: An HTML sitemap offers users a straightforward layout of your site’s content, aiding in effortlessly locating desired information. Additionally, it organizes content hierarchically, streamlining the browsing experience and reducing user frustration.
- Improved user experience: The HTML sitemap provides a user-friendly alternative for accessing relevant pages for users who may encounter difficulties navigating your site or those with specific content requirements. It is a valuable tool for increasing user engagement and satisfaction, ultimately contributing to higher retention rates and improved website performance.
- SEO advantages: Although HTML sitemaps are designed for users, search engines can also utilize them to comprehend your site’s organization and index its pages more efficiently. Additionally, they provide an excellent opportunity for interlinking your web pages, enhancing their visibility and authority in search engine rankings.
- Improved accessibility: The HTML sitemap includes an extra feature that aids users relying on screen readers or facing other browsing challenges due to disabilities. Providing a structured overview of your website’s content ensures that all users can easily navigate and access the information they need, fostering inclusivity and equal access to your site.
- Meeting standards: Larger websites may need an HTML sitemap to comply with specific regulations or standards. Having an HTML sitemap can ensure adherence to legal requirements, industry guidelines, or accessibility standards, helping avoid problems that come from not following rules.
How We Generate HTML Sitemaps Online
Generating HTML sitemaps may seem daunting, but it’s manageable, especially with online tools. Here’s a breakdown of three methods we use depending on the technical setup of our client’s website:
- Using Plugins in CMS: When using a Content Management System (CMS) such as WordPress or Joomla, plugins are available that automate the process. For instance, plugins like Yoast SEO for WordPress or Joomla’s XMap extension can effortlessly generate HTML sitemaps. We install and configure them according to objectives, such as customizing the sitemap’s content or excluding specific pages.
- Creating HTML Sitemap Manually: Alternatively, we craft an HTML sitemap manually. Using a text or HTML editor, we list all your website’s URLs and organize them hierarchically if needed to reflect your site’s structure. We convert each URL into a clickable link using HTML tags. We can also add headings, subheadings, and descriptions for clarity. Once done, we save the file and upload it to your website’s server, ensuring easy access by linking to it from your site’s footer or navigation menu.
- Using an HTML Sitemap Generator: Another convenient option is utilizing online tools such as HTML Sitemap Generator. We enter your website’s URL into the generator and customize settings like the maximum number of pages to include or URLs to exclude. Then, we initiate the sitemap generation process. The generator will crawl your site, gather URLs, and organize them hierarchically. Once finished, we download the HTML sitemap file provided by the generator and upload it to your website’s server. Finally, we create a visible link so visitors can easily access the sitemap.
By employing these methods, you can effortlessly create HTML sitemaps to enhance user experience and aid in search engine optimization.